보고 따라만 해도 개발자가 만든 웹페이지와 똑같은 웹페이지를 만들수있다.
그냥 따라만 해도~
https://www.youtube.com/watch?v=-IirZ-MYeXo&list=PLB5JorC1Ux0QUjzoim9Mj5gbRJtVapDlp&index=8
style.css 문자를 치면 미리보기 문자가 안뜬다.
허나 index.html에서는 <div>를 치면 뒤에오는 닫히는 문자</div>는 자동적으로 뜬다.
신기하다.어제까지는 반대였는데...문가 문제인데?

다만

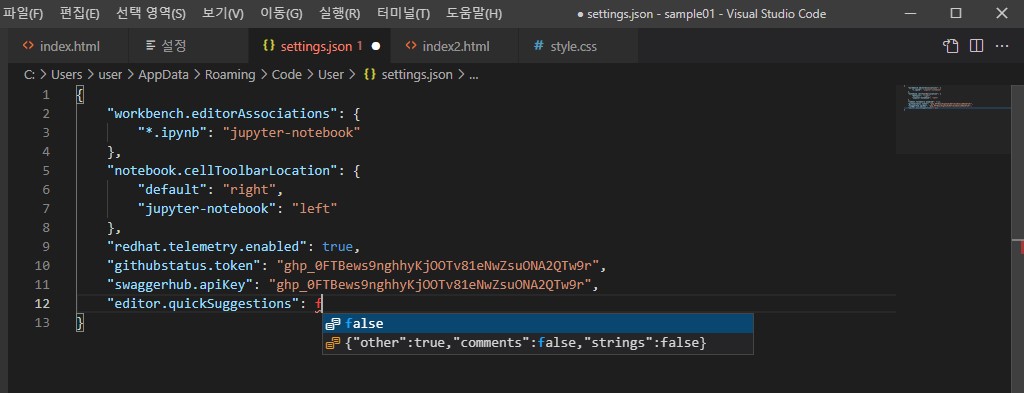
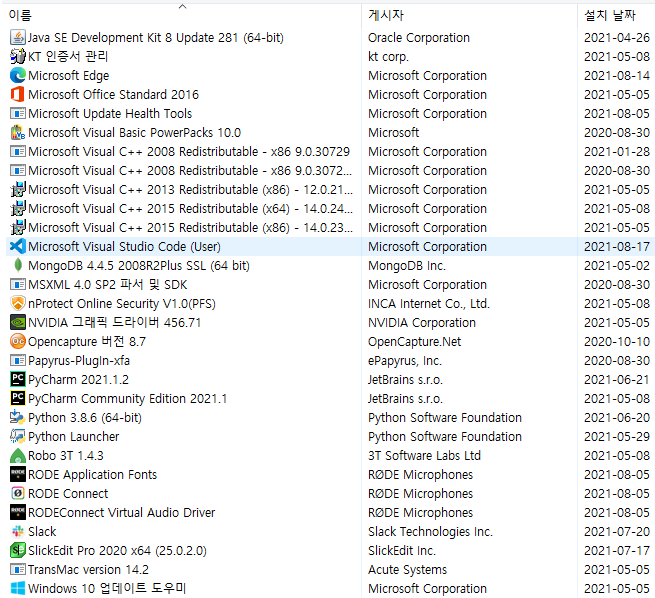
.vscode폴더를 지우고.제어판>프로그램>프로그램 및 기능>Microsoft Visual Studio Code(User)를 지웠다가 다시 깔면 문제점들이 깔끔하게 지워지기는 하나,CSS부분도 자동적으로 떴으면 좋을걸...계속하여 그 원인을 파악하는 중~


따라하기 start:
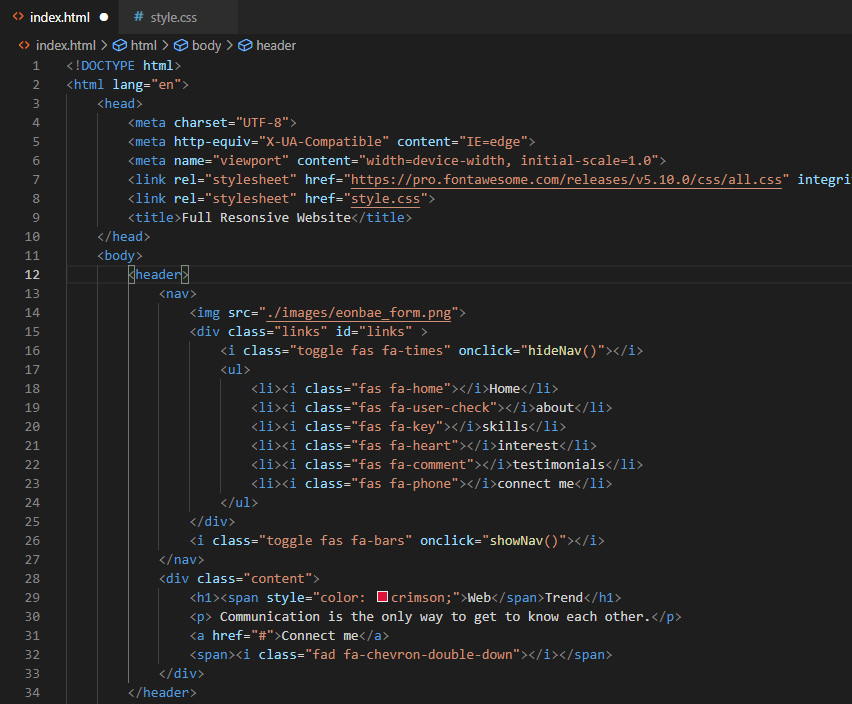
index.html

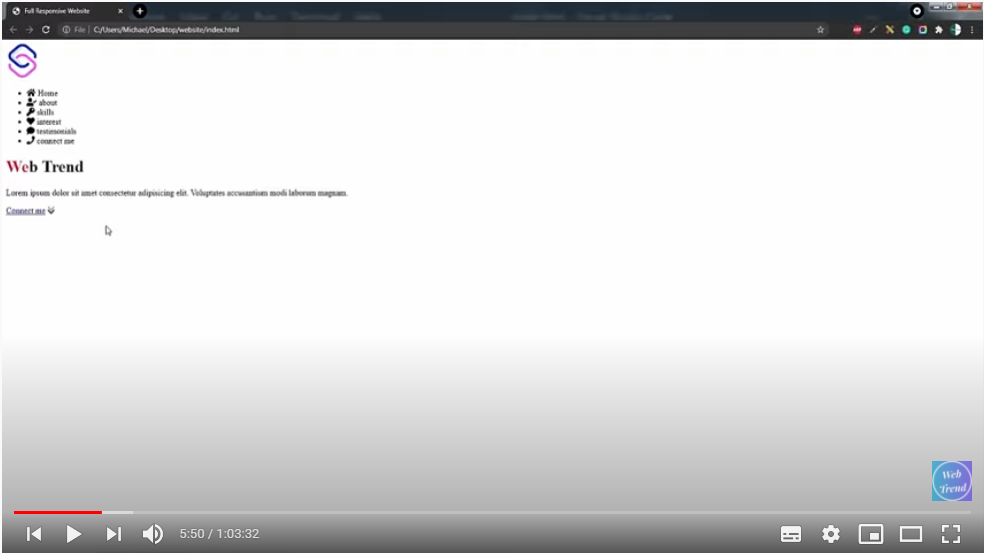
Run(실행):현생태에서는 html만 실행하였기 때문에 코드 전체가 좌측에 있습니다.
필요한 코드는 모두 https://fontawesome.com/ 사이트에 들어가서 가져다 쓰면 됩니다.
검색창에서 home,user check,key,heart,comment,phone을 입력하여 아이콘 코드를 복사하여 갖다 붙여주면 됩니다.

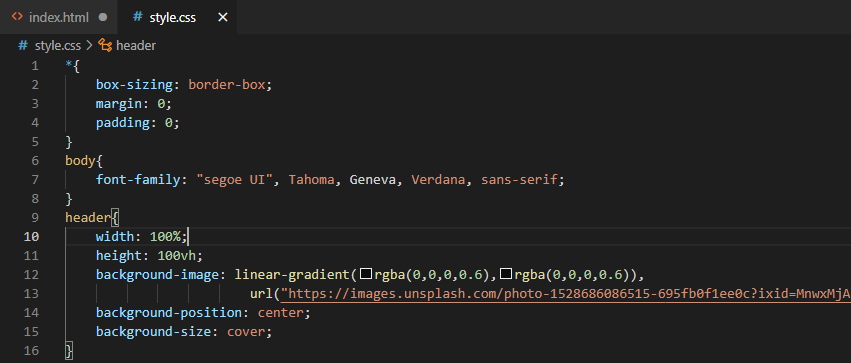
style.css 만들기:

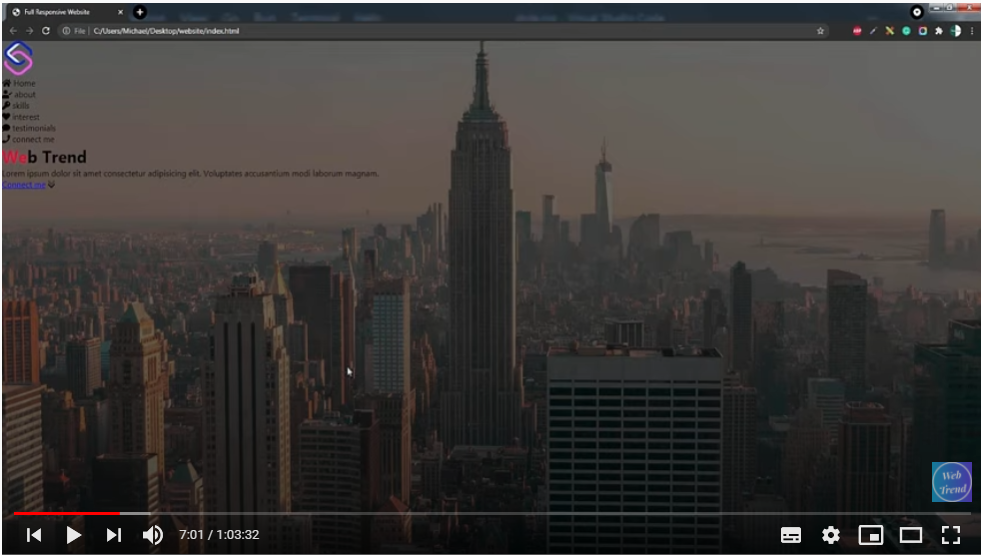
여기까지는 background-image (배경화면)의 색상,투명도,위치,크기를 만들어서 갖다 붙이는 작업입니다.

위치이동:
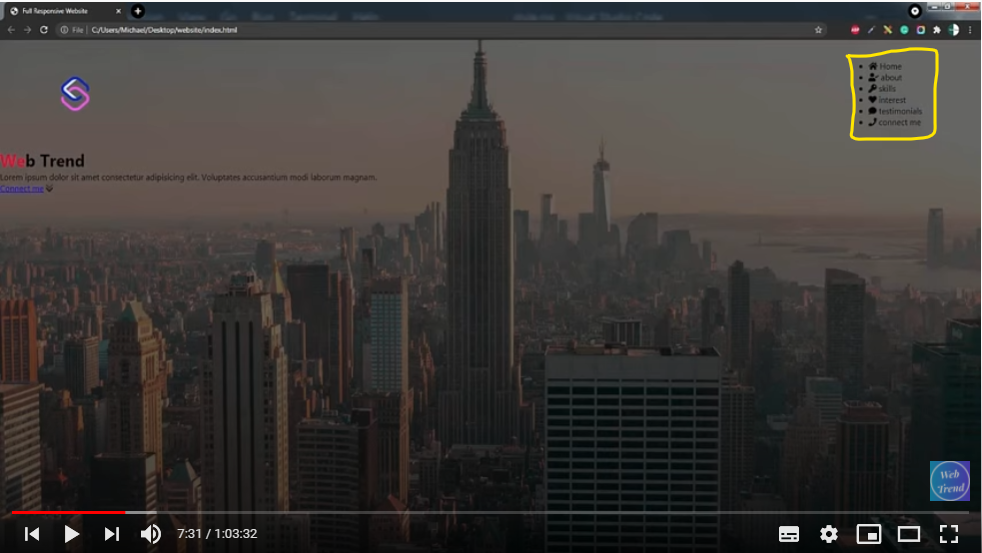
nav로 우측 상단으로 이동 시킨다.

여기서 display:flex;
display: flex; 에대한 설명
Flex 컨테이너에 display: flex;를 적용하는게 시작이예요.
이 한 줄의 CSS만으로 아이템들은 기본적으로 아래 그림과 같이 배치됩니다.
.container { display: flex; /* display: inline-flex; */ }
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
메인축 방향 정렬
justify-content 에대한 설명
justify 키워드가 나왔죠? 메인축 방향으로 아이템을들 정렬하는 속성이예요.
.container { justify-content: flex-start; /* justify-content: flex-end; */ /* justify-content: center; */ /* justify-content: space-between; */ /* justify-content: space-around; */ /* justify-content: space-evenly; */ }

align-items: center 에대한 설명
Aligning Items in a Flex Container - CSS: Cascading Style Sheets | MDN
flexbox가 웹 개발자들의 관심 받게된 이유 중 하나는 웹 최초로 최초로 적절한 정렬 기능을 제공했기 때문입니다. flexbox의 수직 정렬 기능을 이용하여 우리는 드디어 쉽게 박스(역주: 여기서 박스
developer.mozilla.org
padding: 에대한 설명
https://developer.mozilla.org/ko/docs/Web/CSS/padding
padding - CSS: Cascading Style Sheets | MDN
padding CSS 속성은 요소의 네 방향 안쪽 여백 영역을 설정합니다. padding-top, padding-right, padding-bottom, padding-left의 단축 속성입니다.
developer.mozilla.org
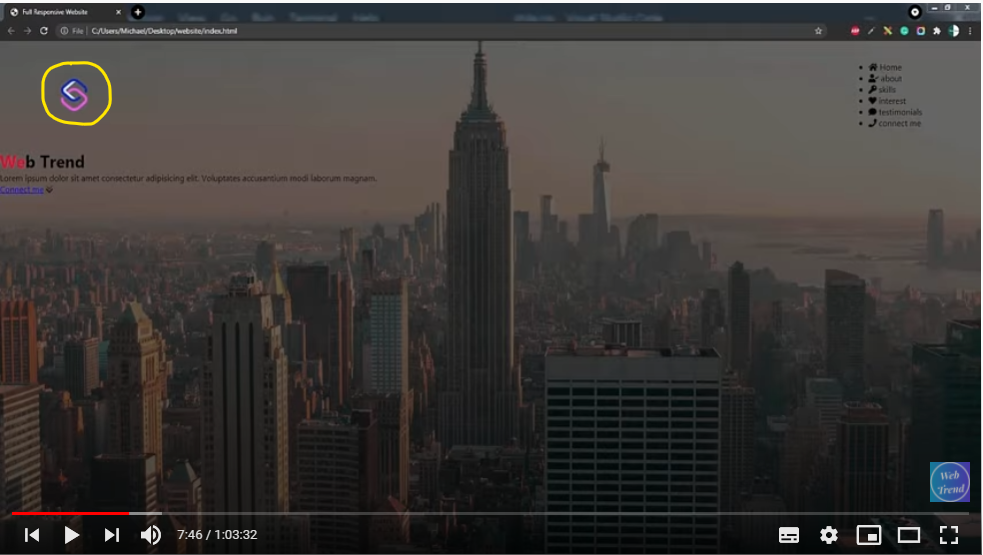
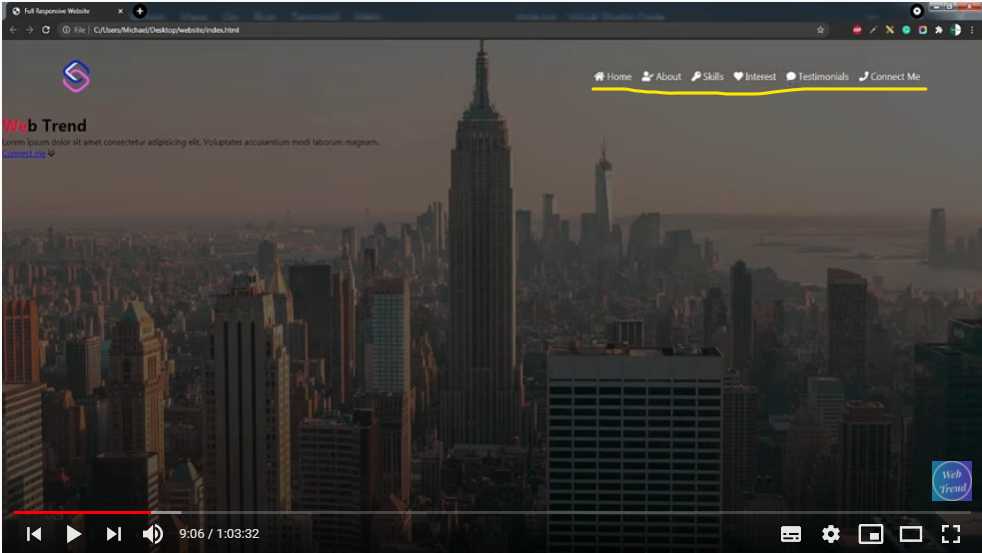
좌측 상단의 아이콘 크기를 정한다.


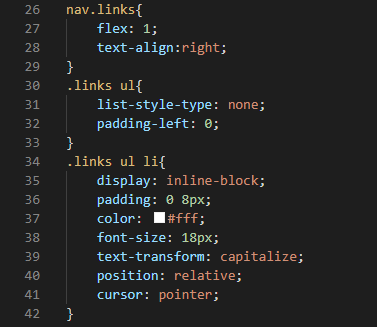
기능 버튼들의 위치를 세로줄로부터 가로줄로 조절
글꼴 크기,색갈,텍스트 변환,위치

flex: 1; 대한 설명
https://developer.mozilla.org/ko/docs/Web/CSS/flex
flex - CSS: Cascading Style Sheets | MDN
flex CSS 속성은 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성입니다.
developer.mozilla.org
text-align 에대한 설명
https://ofcourse.kr/css-course/text-align-%EC%86%8D%EC%84%B1
CSS text-align 속성 - ofcourse
개요 text-align 속성은 텍스트의 정렬 방향을 의미합니다. left: 왼쪽 정렬 right: 오른쪽 정렬 center: 중앙 정렬 justify: 양쪽 정렬 (자동 줄바꿈시 오른쪽 경계선 부분 정리) 사용법 #box1 { text-align: right;
ofcourse.kr
list-style-type: none;에대한 설명
https://developer.mozilla.org/en-US/docs/Web/CSS/list-style-type
list-style-type - CSS: Cascading Style Sheets | MDN
The list-style-type CSS property sets the marker (such as a disc, character, or custom counter style) of a list item element.
developer.mozilla.org
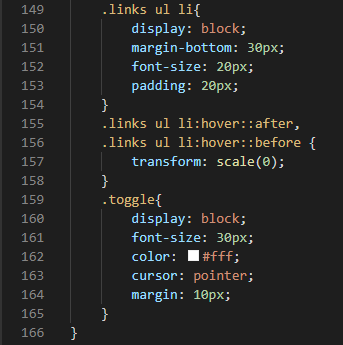
display: inline-block; 에대한 설명
https://seungwoohong.tistory.com/23
[CSS] display - block과 inline 그리고 inline-block
안녕하세요. 오늘은 display porperty에 대해서 알아 보겠습니다. 그 중에서 inline과 block 그리고 inline-block에 대해서 알아보겠습니다. 먼저 display property에서 간단히 설명하면 display는 화면이 렌더링..
seungwoohong.tistory.com
text-transform: capitalize;에 대한 설명
https://www.codingfactory.net/10656
CSS / text-transform / 대문자로 또는 소문자로 바꾸는 속성
개요 text-transform은 대문자로 또는 소문자로 바꾸는 속성입니다. 기본값 : none 상속 : Yes 버전 : CSS Level 1 한글에서는 의미가 없는 속성입니다. 문법 text-transform: none | capitalize | uppercase | lowercase | ini
www.codingfactory.net

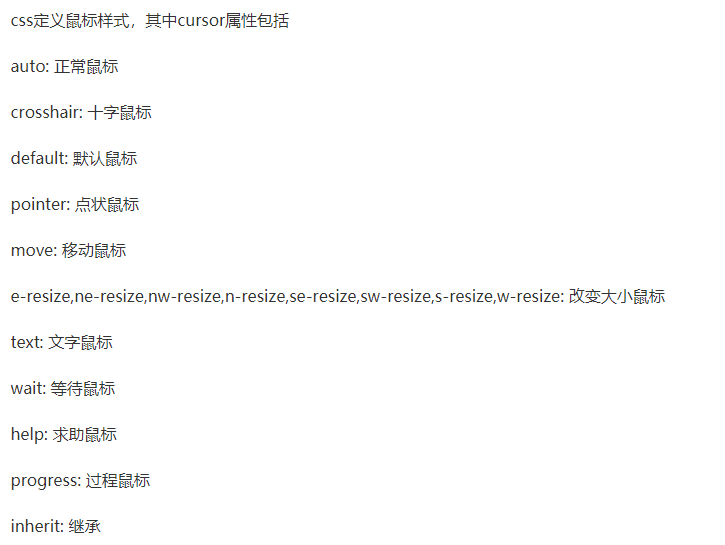
cursor 한국어 단어를 찾지못한 탓으로 중국사이트에서 퍼왔습니다.
클라이언트에서 마우스의 움직임,위치를 표시하는 화살표모양의 아이콘?이라고 할까요.
근데 이것의 왜 css코드에 들어가는지 알수가 없네요.

cursor 속성
개요
cursor 속성을 이용하면 해당 태그 위에 위치하는 마우스 커서의 모양을 바꿀 수 있습니다.
- auto: 자동
- default: 기본값 (화살표)
- pointer: 손가락 모양 (클릭 가능한 버튼)
- wait: 로딩
등 다양한 종류의 값이 있습니다.
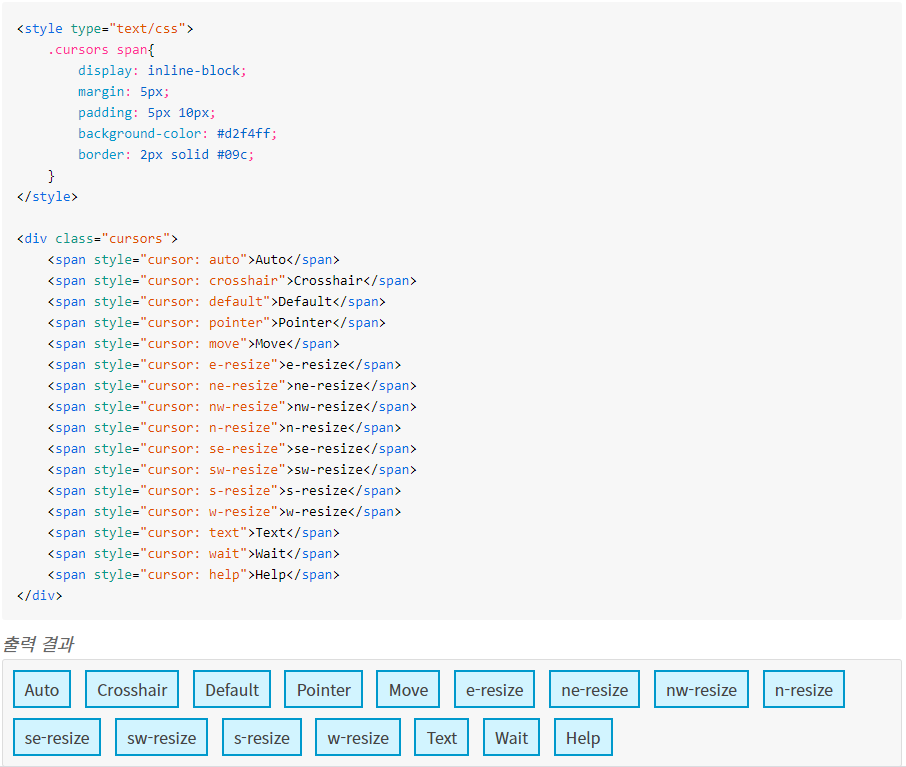
사용법:

계속하여 마우스를 기능버튼 부근에 가져다 대면 밑줄 그어지기 기능 추가
https://blog.kakaocdn.net/dn/xEb3L/btq0Xp52DBu/bTNaFtrZ2mBVl24zyMrkmk/img.gif


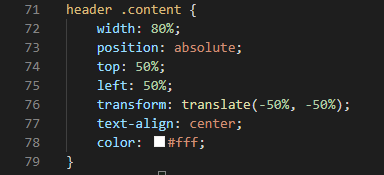
CSS에서 화면 중심에 문자 입력위치:

여기에서 position: absolute; 는 "가운데 정렬" 이라는 뜻.
top:50% 와 left:50%로 경도와 위도 즉 위치 중심을 정하고
https://myhappyman.tistory.com/163
CSS - position:absolute 가운데, 중앙 정렬하기
position값을 사용하여 처리하면 center같은 옵션이 먹지 않는데, 이런 경우에는 약간의 연산이나 transform옵션을 활용하면 중앙 정렬 또는 가운데 정렬등을 처리 할 수 있습니다. transform을 통한 센
myhappyman.tistory.com

시각적 서식 모델:CSS transform 속성으로 요소에 회전, 크기 조절, 기울이기, 이동 효과를 부여할 수 있습니다. transform은 CSS 시각적 서식 모델의 좌표 공간을 변경합니다.
transform: translate(-50%, -50%);
transform: matrix(1, 2, 3, 4, 5, 6); 여기서 matrix는 행렬을 의미하고
transform: translate(120px, 50%); 여기서 translate는 번역을 의미하고
transform: scale(2, 0.5); 여기서 scale는 규모를 의미하고
transform: rotate(0.5turn); 여기서 rotate는 회전을 의미하고
transform: skew(30deg, 20deg); 여기서 skew는 "비스듬한" 을 의미하고
transform: scale(0.5) translate(-100%, -100%); 여기서는 규모가 다릅니다.
"-"부호가 붙을경우는 작아지는 방향을 의미합니다.
CSS text-align 속성은 블록 요소나 표의 칸 상자의 가로 정렬을 설정합니다. 즉 vertical-align과 동일하나 세로가 아닌 가로 방향으로 동작합니다.
중간 대문자 h1과 소문자열 p사이 거리설정
소문자와 대문자 사이의 거리 및 위치 설정


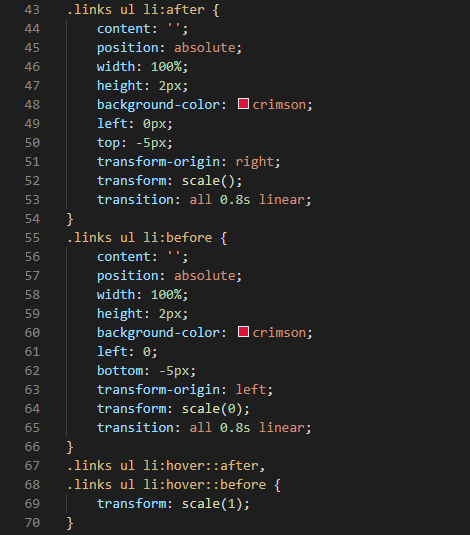
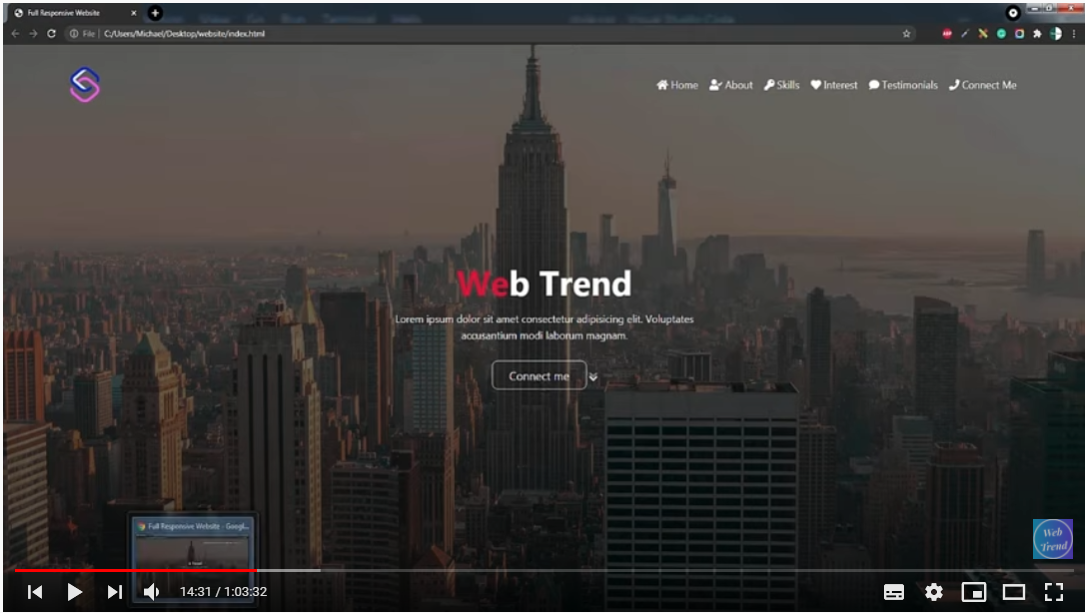
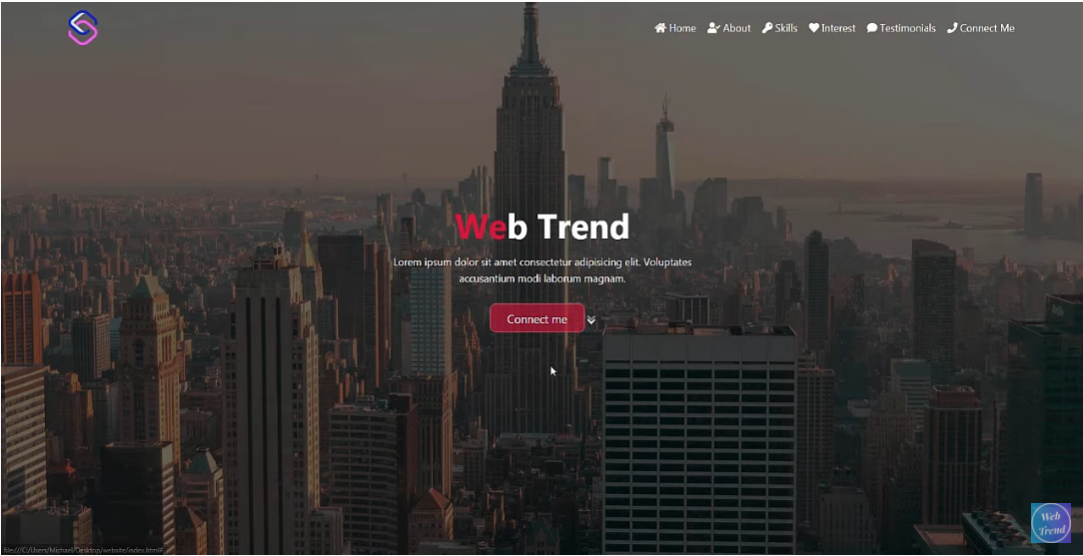
connect me 문자 테두리 및 글자 색 변경


connect me를 누르면 빨간색으로 변하게한다.


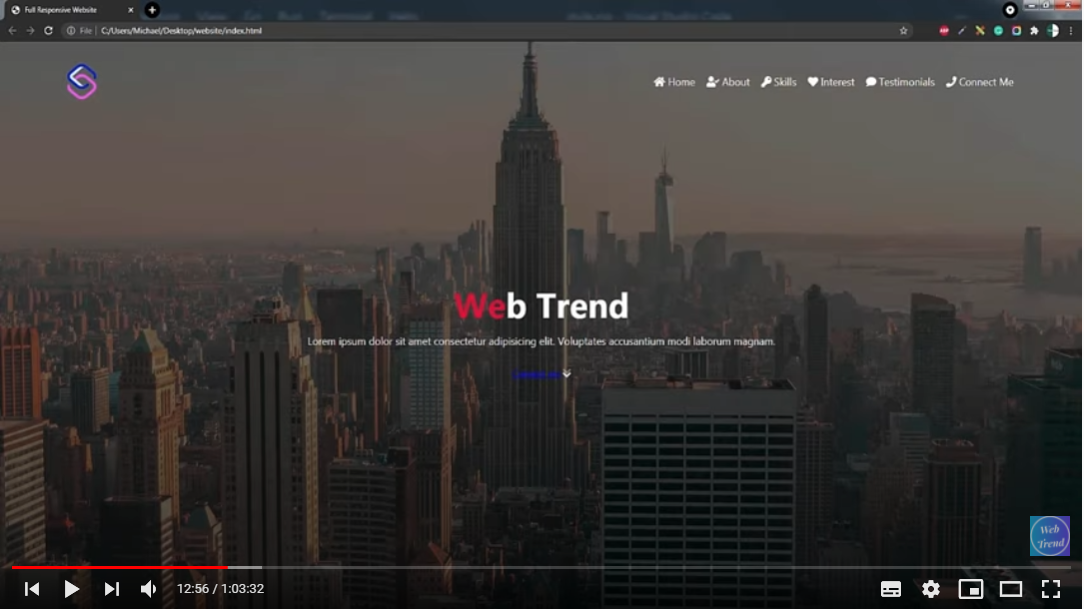
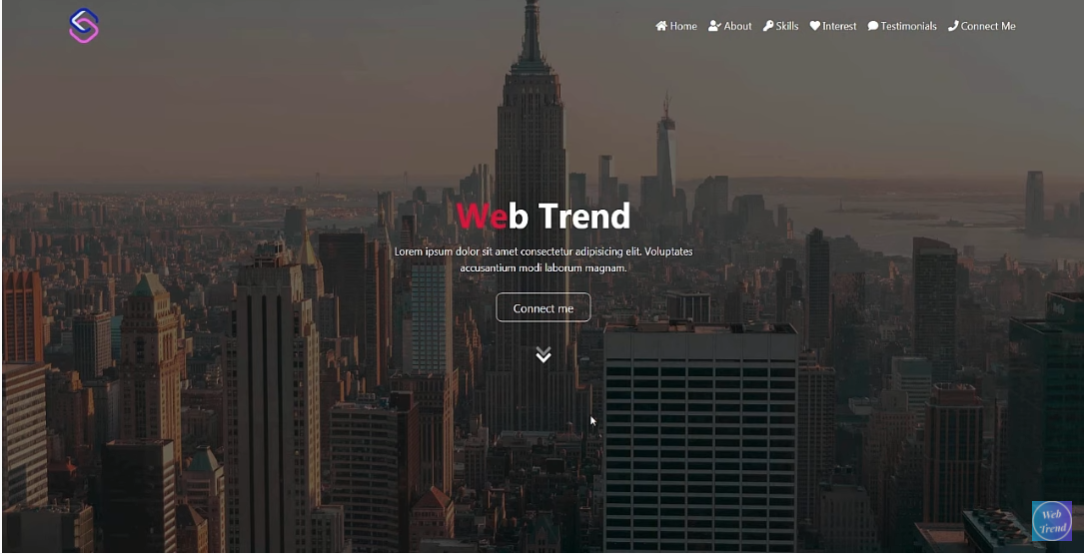
아래로 움직이는 방향표시 위치,색 규정


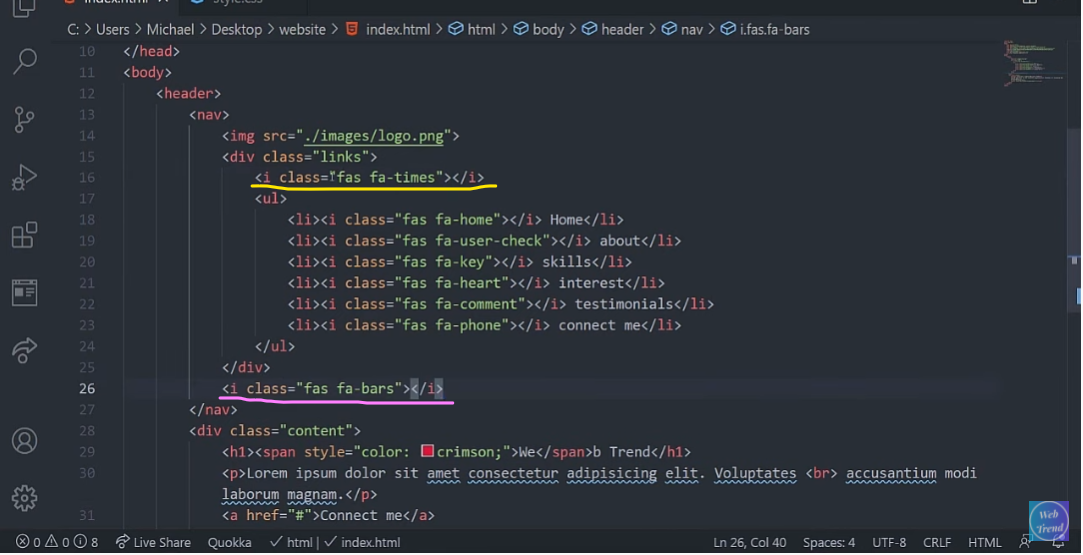
https://fontawesome.com/ 에서 times 아이콘 코드를 검색하여 복사한후 index.html에 붙여넣기: (제곱부호)
<i class="fas fa-times"></i>
https://fontawesome.com/ 에서 bars 아이콘 코드를 검색하여 복사한후 index.html에 붙여넣기: (석줄무늬)
<i class="fas fa-bars"></i>
붙여넣는 위치는 하기 참조.

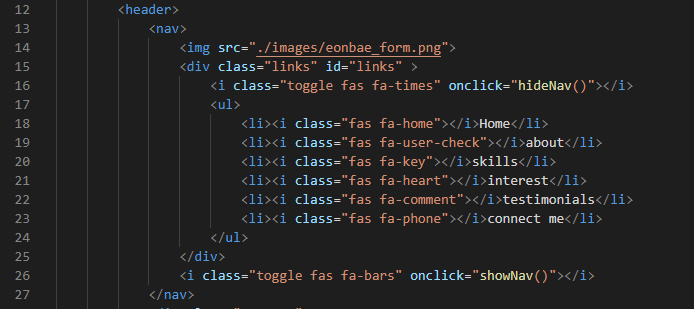
times에는 앞에 toggle를 붙여준다.이유는 CSS에서 toggle 내에 display를 지칭하기 위해서이다.


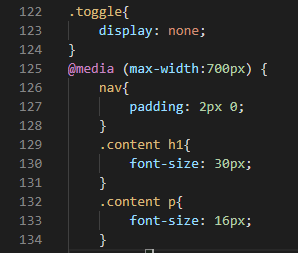
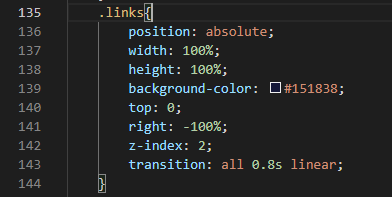
핸프폰 type으로 설정시 여분의 페이지를 설정하는 바탕화면 색 문자와의 거리 구속


상측 아이콘 위치 조절:
CSS text-align 속성은 블록 요소나 표의 칸 상자의 가로 정렬을 설정합니다. 즉 vertical-align과 동일하나 세로가 아닌 가로 방향으로 동작합니다.

문장전체 혹은 칸 상자 전체를 중심으로 이동

아이콘을 세로줄 방향으로 정렬하기


'visual studio code' 카테고리의 다른 글
| Visual Studio Code 기본설정 (0) | 2021.10.17 |
|---|---|
| visual studio code 에서 자주 사용되는 코드들 (0) | 2021.09.30 |
| 반응형 웹페이지 만들기-1 (0) | 2021.08.26 |
| visual studio code 사용법 (0) | 2021.08.15 |
| Full Resonsive WebsiteCreate :Responsive Web Pages 반응형 웹페이지 만들기 (01) (0) | 2021.08.15 |