visual studio code 설정
https://demun.github.io/vscode-tutorial/
시작 - Visual Studio Code tutorial
시작 비주얼 스튜디오 코드는 가볍고, 맥,리눅스,윈도우에서 모두 실행 가능하고, 무료인 코드편집기입니다. Sublimetext, Atom 에디터의 장점들을 잘 모아 만든 에디터입니다. 특히 서브라임텍스트
demun.github.io
https://azure.microsoft.com/ko-kr/products/visual-studio-code/
Visual Studio Code – 코드 편집기 | Microsoft Azure
거의 모든 언어로 작동되고 모든 OS에서 실행되는 강력한 코드 편집기인 Visual Studio Code를 사용하여 Azure에서 편집하고 디버그하고 배포하세요.
azure.microsoft.com
드림코딩 by엘리:
💡 풀스택 개발 로드맵 ⇢ https://academy.dream-coding.com/page...
🚀 엘리와 더 체계적으로 배우고 싶다면 ⇢ 드림코딩 아카데미: http://academy.dream-coding.com/
🪁 AI기반 코드 자동 완성 툴 Kite ⇢ VS Code에서 빠르고 똑똑하게 코딩할 수 있게 도와주는 AI를 기반으로한 무료 코드 자동 완성툴 한번 사용해 보세요: https://tinyurl.com/ycedv3sj .....................................................
✨ 관련된 영상들 비쥬얼 스튜디오 코드 익스텐션 ⇢ https://youtu.be/bS9yTI2fC0w
단축키 정리 (맥용) ⇢ https://code.visualstudio.com/shortcu...
단축키 정리 (윈도우용) ⇢ https://code.visualstudio.com/shortcu...
단축키 정리 (리눅스용) ⇢ https://code.visualstudio.com/shortcu...
https://www.youtube.com/watch?v=EVxCdenPbFs
생활코딩:
https://www.youtube.com/watch?v=K8qVH8V0VvY&list=PLB5JorC1Ux0R82LspfG5SyInYexgNNKup&index=76
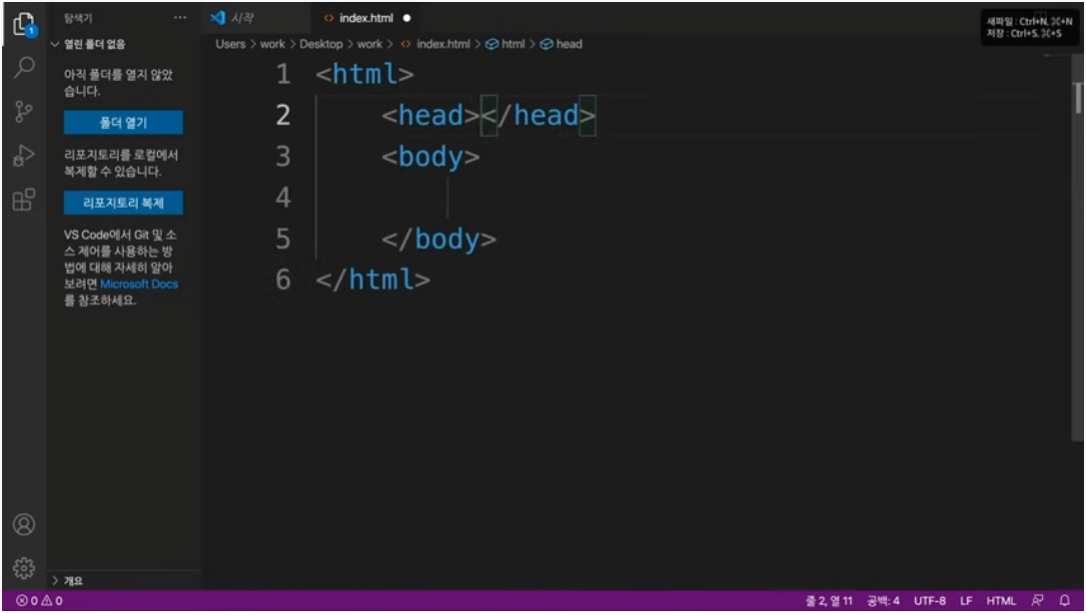
head+body 입력후 Tab버튼을 누르면

자동으로 태그가 만들어집니다.

다음 hi+ol>li*3 입력하고 Tab버튼을 누르면
hi태그 옆에 ol태그가 필요하고 그 밑에 li 태그가 3개 필요할때

자동으로 태그가 만들어집니다.


편집/찾기/
Visual Studio Code 홈페이지에서 Extensions를 클릭하면

Most Popular라는 곳으로 오는데
아래 화면이 나타나는데 여기서 Most Popular 부분은 우리가 주요하게 사용할

또한 필요한 확장기능이 있으면 검색창에 입력하여 겁색한후 설치하면 된다.
https://demun.github.io/vscode-tutorial/shortcuts/
단축키 - Visual Studio Code tutorial
단축키 파일 > 기본 설정 > 바로가기 키 에서 현재 활성화된 키보드 단축키를 볼 수 있습니다 . 기본 편집 키 명령 명령 ID ctrl+X 행 삭제 (빈 선택) editor.action.clipboardCutAction ctrl+C 행 복사 (빈 선택) e
demun.github.io
Visual Studio Code 설치/삭제+설치하는 방법
https://yoonhihi.tistory.com/47
02 Visual Studio Code 설치 / 삭제 + 설치하면 좋은 확장 프로그램 / 테마 변경
Visual Studio Code(비주얼 스튜디오 코드) 설치 비주얼 스튜디오 코드는 매우 간단해 설치하는데 전혀 어려움이 없다 :) 1. 아래 URL을 클릭한다 ( 비주얼 스튜디오 코드 내 다운로드 사이트) code.visualst
yoonhihi.tistory.com
https://jhoplin7259.tistory.com/77
Visual Studio Code에서 Python 코드 실행방법 간단살명
1 . Visual Studio Code에 Python 설치 우선 자신의 PC에 파이썬이 설치 되어 있어야 한다. 설치가 안되어있다면 이곳으로 -> https://www.python.org/ Welcome to Python.org The official home of the Python Pr..
jhoplin7259.tistory.com
Visual Studio Code(VSCode) NodeJS 디버그 모드 사용하기
Visual Studio Code(VSCode) NodeJS 디버그 모드 사용하기 - Code Hunter
프로그래밍 툴에서 가장 중요한 것은 디버깅 기능입니다. 사용자가 만든 코드를 검증해야 하기 때문입니다. 처음부터 완벽하게 만들 수는 없습니다. 디버깅을 통해 오류를 찾고 코드를 개선하
notstop.co.kr
'visual studio code' 카테고리의 다른 글
| Visual Studio Code 기본설정 (0) | 2021.10.17 |
|---|---|
| visual studio code 에서 자주 사용되는 코드들 (0) | 2021.09.30 |
| 반응형 웹페이지 만들기-1 (0) | 2021.08.26 |
| 반응형 웹페이지 만들기 -유튜브에서 무조건 따라하기 - Create complete portfolio Website Using only HTML & CSS (0) | 2021.08.17 |
| Full Resonsive WebsiteCreate :Responsive Web Pages 반응형 웹페이지 만들기 (01) (0) | 2021.08.15 |