줄 번호와 구문 강조 표시가 있는 코드 스니펫을 Visual Studio Code(VS Code)에서 직접 효율적으로 캡처하고 공유하려면 CodeSnap 확장 기능을 활용하면 됩니다. 이 도구는 시각적으로 보기 좋은 코드 스크린샷을 만드는 과정을 간소화합니다.
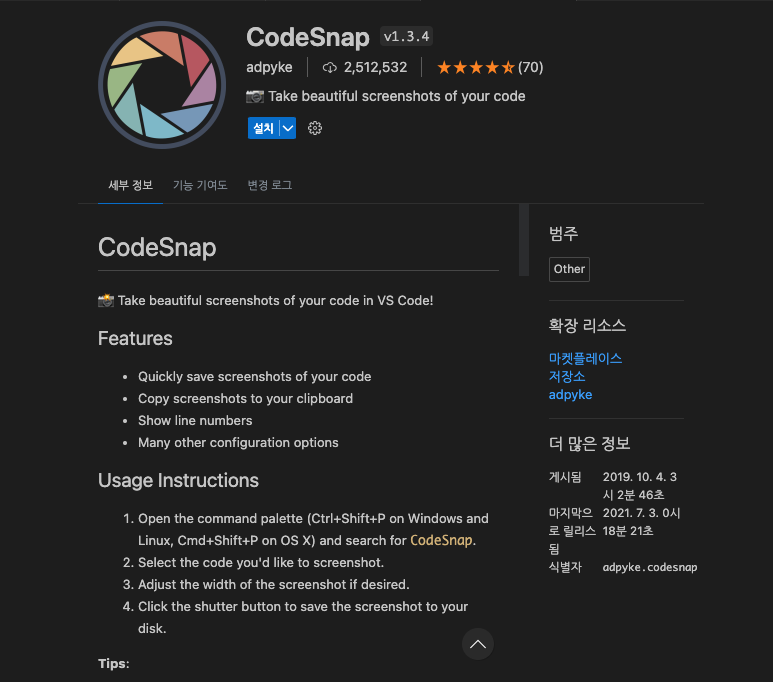
CodeSnap 설치하기:
VS Code를 엽니다.
사이드바에서 사각형 아이콘을 클릭하거나 Ctrl+Shift+X를 눌러 확장 프로그램 보기로 이동합니다.
검색창에 CodeSnap을 입력합니다.
adpyke에서 “CodeSnap”이라는 이름의 확장 프로그램을 찾아 “설치” 버튼을 클릭합니다.
CodeSnap 사용하기:
캡처하려는 코드 세그먼트를 강조 표시합니다.
선택한 코드를 마우스 오른쪽 버튼으로 클릭하고 컨텍스트 메뉴에서 “CodeSnap”을 선택합니다.
선택한 코드가 줄 번호 및 구문 강조 표시와 함께 표시되는 미리보기 창이 나타납니다.
미리보기 창에서 카메라 아이콘을 클릭하여 스크린샷을 원하는 위치에 저장합니다.
CodeSnap의 주요 기능
줄 번호: 스크린샷에 줄 번호를 표시하는 옵션입니다.
구문 강조 표시: 코드의 언어에 따라 구문 강조 표시를 자동으로 적용합니다.
사용자 지정: 배경색, 패딩 및 기타 스타일을 원하는 대로 조정할 수 있습니다.
자세한 정보 및 사용자 지정 옵션은 CodeSnap GitHub 리포지토리에서 확인할 수 있습니다.
CodeSnap을 워크플로에 통합하면 VS Code에서 바로 명확성과 시각적 효과가 향상된 코드 스니펫을 만들고 공유할 수 있습니다.

예제:

질문:What about VS extensions called code snaps?
답:
코드스냅에서 캡처한 코드 스니펫의 배경색을 노란색으로 변경하려면 다음 단계를 따르세요:
1. CodeSnap 설정 수정하기
CodeSnap에서는 Visual Studio Code의 설정을 통해 배경 색상을 사용자 지정할 수 있습니다. 편집 방법은 다음과 같습니다:
VS Code에서 설정을 엽니다:
왼쪽 하단에 있는 톱니바퀴 아이콘을 클릭하고 설정을 선택합니다.
또는 Ctrl + , (또는 macOS의 경우 Cmd + ,)을 누릅니다.
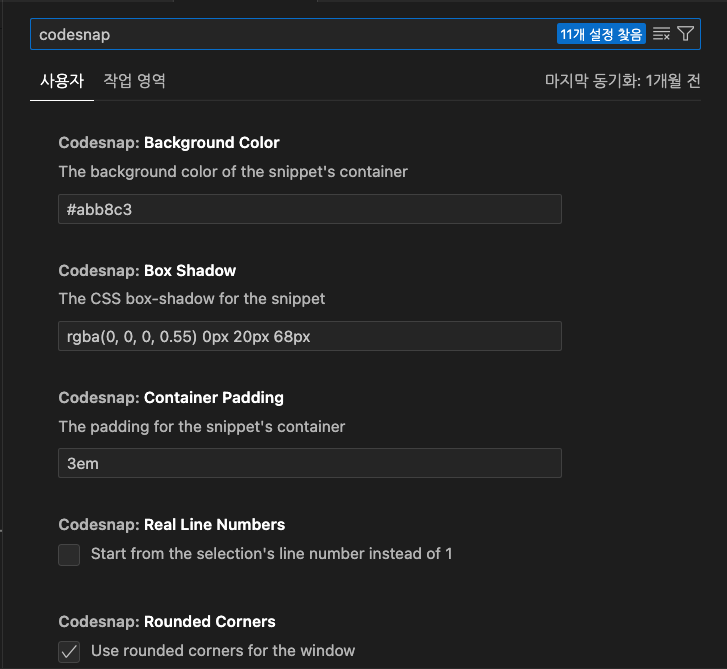
CodeSnap 설정을 검색합니다:
검색창에 CodeSnap을 입력합니다.
배경색을 편집합니다:
codesnap.background-color 설정을 찾습니다.
settings.json에서 편집을 클릭하여 직접 사용자 지정합니다.
settings.json에 다음 항목을 추가하거나 수정합니다:
json
코드 복사
“codesnap.background-color": “#FFFF00”
이렇게 하면 배경색이 노란색(#FFFF00)으로 설정됩니다.
settings.json 파일을 저장합니다.
2. 변경 사항 확인
VS 코드에서 코드 스니펫을 강조 표시합니다.
마우스 오른쪽 버튼을 클릭하고 코드스냅을 선택합니다.
이제 미리보기 창에 코드 스니펫이 노란색 배경과 함께 표시됩니다.
선택 사항입니다: 투명도
배경을 반투명하게 만들거나 불투명도를 조정하려면 RGBA 값을 대신 사용할 수 있습니다:
json
코드 복사
“codesnap.background-color": “rgba(255, 255, 0, 0.8)”
이렇게 하면 노란색 배경이 약간 투명해집니다.
결과
이제 코드 스니펫 스크린샷에 노란색 배경이 적용되어 시각적으로 구분됩니다! 도움이 더 필요하면 알려주세요.

https://supervitamin.tistory.com/76
색상표::색상이름::색상코드::색상태그
색상표::색상이름::색상코드::색상태그 색상 이름 , Hex, HTML 태그 (한글 색상 이름) 색상 색상 ■ ■ 16진수 16진수 HTML 태그 마룬 maroon ■ ■ #800000 #800000 붉은빛을띤갈색 다크레드 darkred ■ ■ #8b0000
supervitamin.tistory.com