스파르톤 생존일지
2021.07.10.
21:00
start
체크인도 안되고 내자리가 어딘지 모르겠고...소경이 얼음 위를 걷는듯 조심조심~
사전에 캠과 마이크를 준비할걸 그랬네.휴~
22:30 부터 웹개발 종합반 퀴즈문제 다시 풀어보기
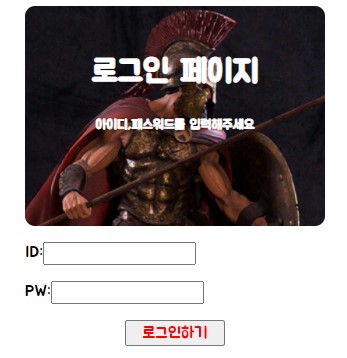
웹개발 종합반 1주차 03 Quiz_간단한 로그인 페이지 만들어보기
이미지 CSS기본 사용세트:
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
프로그램 작성시 url 주소만 갈아끼우면 된다.
모서리를 둥글게 만드는 명령
border-radius: 10px;
여백을 주는 명령어:바깥여백margin-top: 20px;
내측여백 padding: 20px;
상측여백margin-top: 20px;
좌측여백margin-left: 20px;
혹은 이런식으로도 할수가 있다.
margin: 20px 0px 0px 30px;
즉 왼쪽으로 도는 순서는 top,right,bottom,left
또한 글 속성과 box속성이 차이를 이해하는 명령어:
글속성은 box로 강제로 묶어 준 다음에 옮겨야한다.
즉 display: block; 으로 옮겨주어야한다.
또한 상황에 따라 명찰을 2개를 붙일수도 있다.
예하면:<button class="mybtn red-font"> 로그인하기</button>
#주석처리:코딩하다가 써넣고 싶은 메모,혹은 잠간 지우고 싶은 코드 등에 사용된다.
주석처리란:사람은 읽고 싶은데 컴퓨터는 읽지마~!
주석처리하는 모양은 CSS,HTML 각자가 다르다.
#CSS부분은 파일로 분리할 수 도 있다.
*부트스트랩이란? 예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많습니다.)
대표적 color link example:
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
또한 Card columns에서 필요한 카드를 갖다 쓸수도 있다.

7월11일
am: 02:20
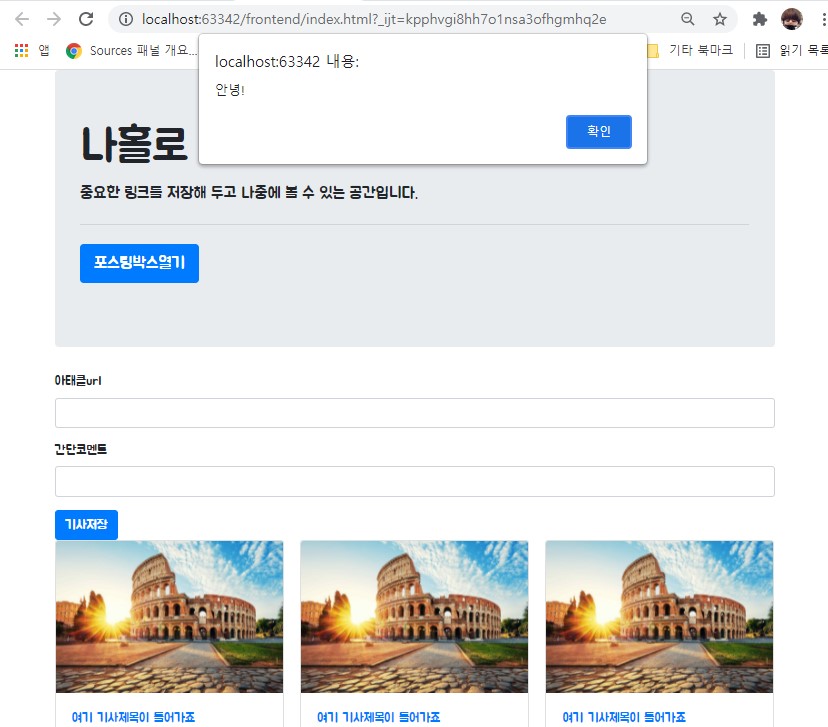
10. Quiz_함께 만든 페이지를 발전시켜보세요!
am:03:35
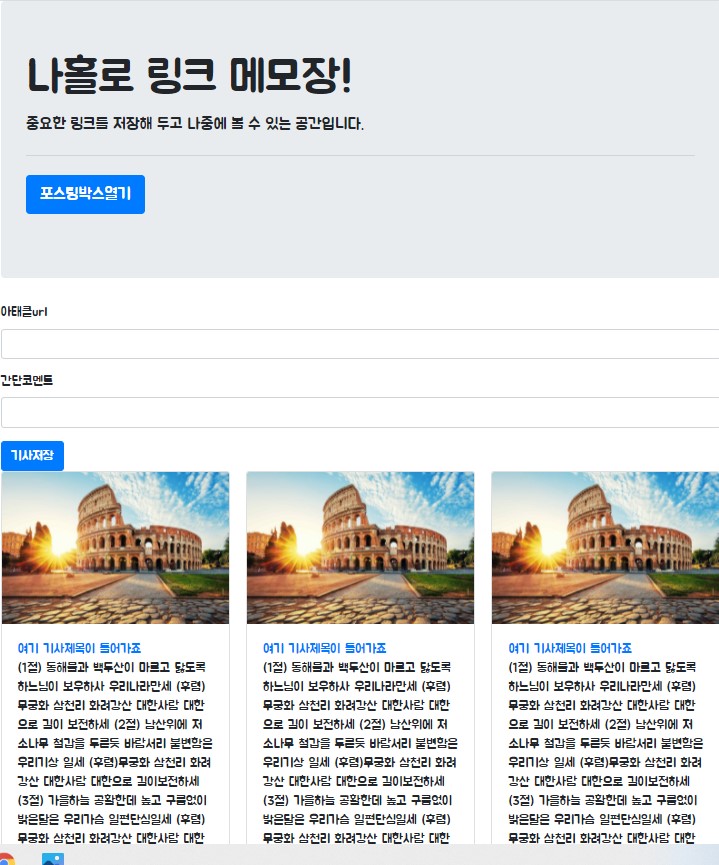
10Quiz_나홀로 메모장의 포스팅박스를 완성하기!

am:04:00
12. Javascript 맛보기
자바스크립트는 유일하게 프라우저가 알아듣는 코드다.
#중간 휴식: 비빔냉면 한사발 만들어 먹고~."수염이 석자라도 먹어야 양반"
개발자 도구 사용하는 방법
개발자 도구를 이용하여 프로그램 작성시 중간중간 확인가능하고 확인시 발생하는 에러를 그때그때 수정할수가있다,
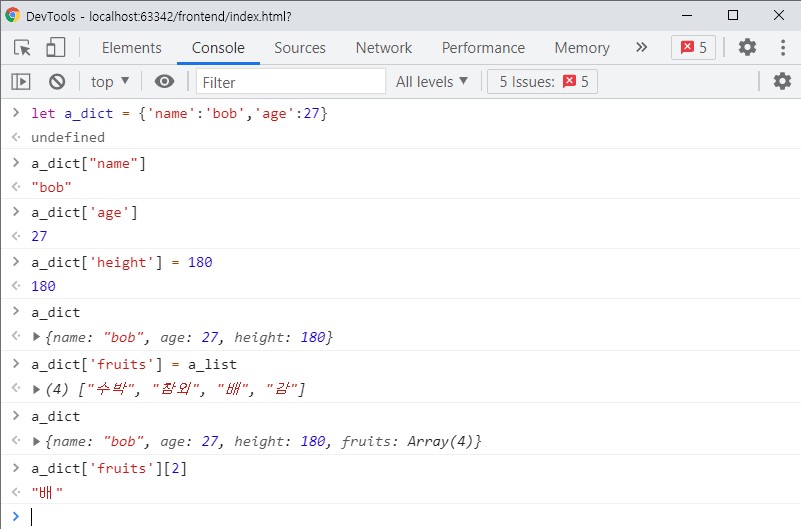
Javascript 기초문법 배우기
변수이름을 지정할때에는 남이 봐도 알아보기 쉽게 짓는다.
#종류[편집]
- 2.1. 소괄호 ( )[편집] Parenthesis. 문장에서 가장 많이 사용되는 괄호. ...
- 2.2. 중괄호 { }[편집] Brace. 은(는) 여기로 연결됩니다. ...
- 2.3. 대괄호 [ ][편집] Bracket. ...
- 2.4. 홑화살괄호 〈 〉[편집] 국립국어원의 설명
#가지고 올때에는 대괄호,선언 할때에는 중괄호를 사용한다.
#딕셔널과 리스트가 서로서로가 요소로 씌일 수 있다.

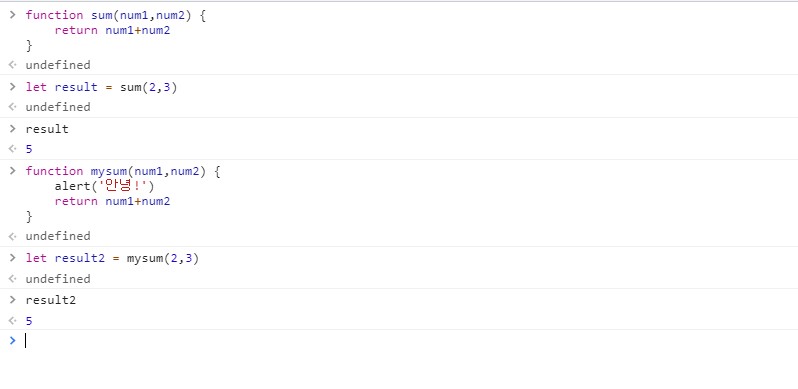
am:5:30 문법 뽀개기

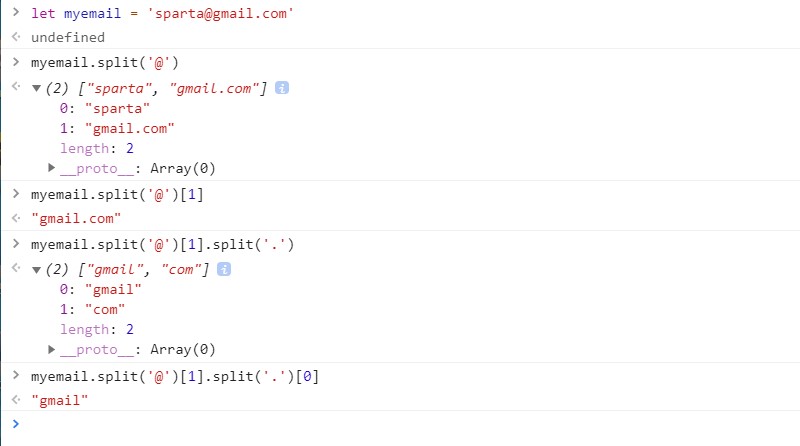
14. Javascript 기초 문법 배우기(2)
예제:

9시간 스파르톤(마라톤)은 지정된 시간내에 높은 효율을 낼수있는 아주 좋은 계기로 되었고
퀴즈를 맞추는 시간을 제외한 시간들은 정말로 짜릿한 긴장감과 더불어 키보드 버튼을 두두리는 소리만 들릴뿐이었습니다.이런 기회를 자주 가짐으로서 학원들 사이의 우애를 더욱 돈독히 하는 계기로 되었으면합니다.
모두들 수고 많으셨습니다.

다음 예제:



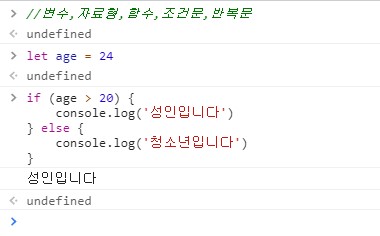
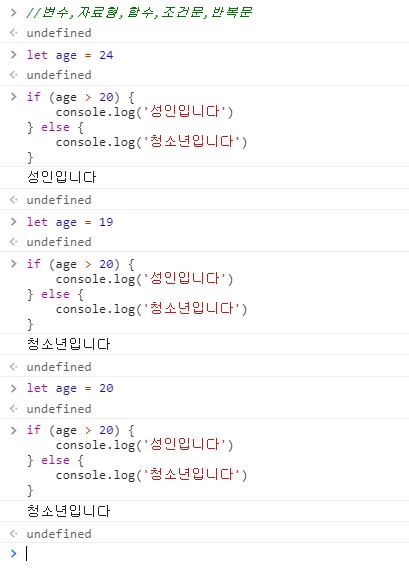
조건문:if

설명:
let age = 24를 허락해놓고
만약에 (if) 나이가(age) 24보다 크면 "성인입니다"를 띄워주고 다르면(else) "청소년입니다"를 띄워준다.
즉 앞에서 24세를 선언해놓고 질문했기때문에 결과는 "성인입니다"를 띄워준다.
만약에 20세를 허락해 놓고 질문 하면 "청소년입니다"를 추출한다.

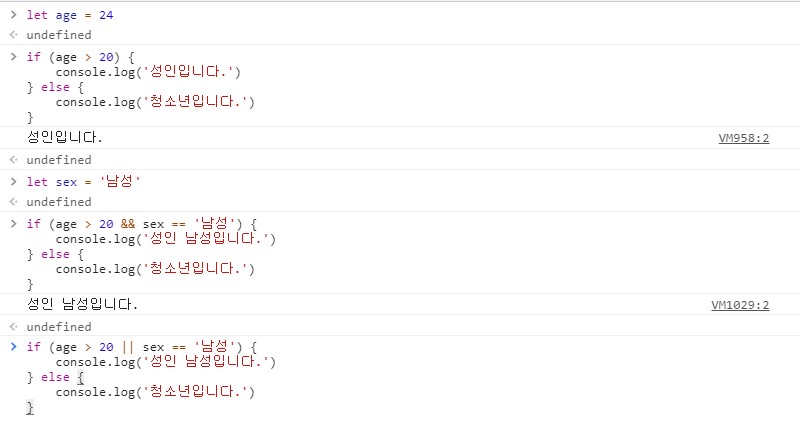
또다른 예문:

여기에서 if (age > 20 && sex == '남성') {
console.log('성인 남성입니다.')
} else {
console.log('청소년입니다.')
}
설명:나이가 20보다 크고 성별이 남성이면
결과: 성인남성입니다,
또는
if (age > 20 || sex == '남성') {
console.log('성인 남성입니다.')
} else {
console.log('청소년입니다.')
}
# 논리 연산자 배우기 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Logical_OR

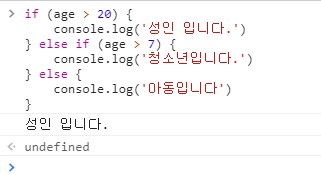
여기에서 else if 중복 사용이 가능하다.
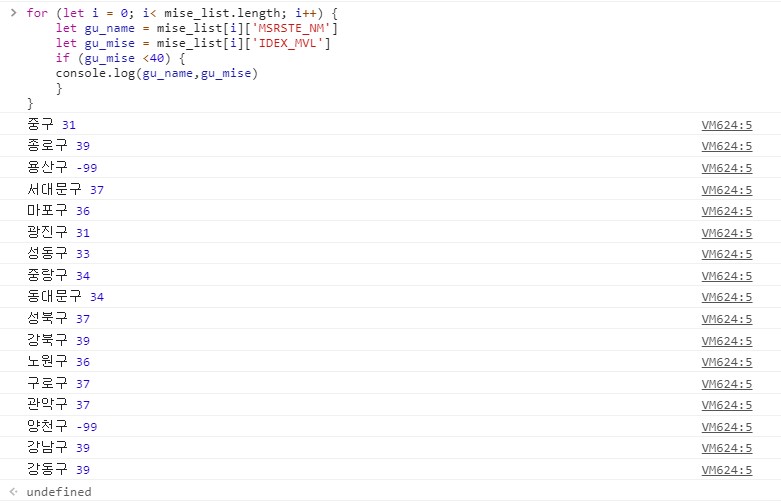
반복문
딕셔너리들을 모아둔 리스트를 돌면서 필요에 맞는 딕셔너리를 if 문으로 찍어준다.
example:서울시 미세먼지 현황 list

'coding > Python coding' 카테고리의 다른 글
| 웹개발-종합반 1주차 숙제 (0) | 2021.07.17 |
|---|---|
| 자바스크립트엔 세 종류의 논리 연산자 ||(OR), &&(AND), !(NOT) (0) | 2021.07.15 |
| prac_scraping.py파일을 실행 시켰을 때 chrome(크롬)이 열리지 않는다면 (0) | 2021.07.01 |
| 크롬 드라이버 다운로드하기 (0) | 2021.07.01 |
| Missing whitespace around operator (E225).(E226) 연산자 주위에 공백 누락. (0) | 2021.06.27 |